How to create your own Github.io personal web page
Posted on June 19, 2018
After creating my own personal web page on github.io, I received a lot of comments of people asking me how could they create their own. With this article I want to give you a quick guide on how to create your own. Keep in mind this article is aimed at someone with a beginner level or zero knowledge of web programming who want to have a nice website in as little time as possible, if you are a web developer with a lot of experience, you may be able to do fancier things than what I’m explaining in this article.
Why Github.io?
I chose to upload my website to github.io because it’s a totally free server which requires almost zero maintenance through the lifetime of the website. So basically you have to take some time at the beginning to create the website (a couple of hours is enough) and then you can forget about it.
However, it also has some limitations. The web pages are static which means whatever you post is and always will be what the visitor sees. Because of that, things like a comment section are not possible since they would need some processing on the server side, which is something github.io is not offering right now.
Prerequisites
First of all you have to be able to use Git and Github in order to upload your website to the Github servers.
Then you will need some basic knowledge of HTML in order to make changes on the template we’ll be using. If you don’t know anything about it, you can use your common sense to make changes on the code based on what text you want to change.

If you are a programmer who doesn’t have experience with some of these technologies, it won’t be difficult for you to learn enough of all of them to be able to use them to create your own personal page.
If you are not capable of creating the website yourself, I offer professional services for creating it. Contact me by sending me a message on Linkedin.
Creating your github.io page
In this section I will assume you already have a Github account. If you don’t have one, create one and follow the next steps.
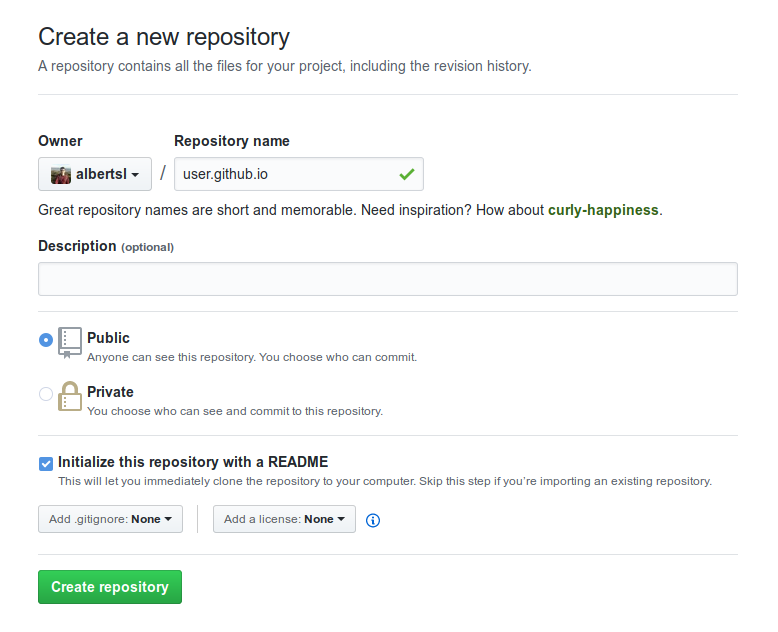
First of all create a Github repository called <username>.github.io

In this repository you will store all the files of the web page.
Now let’s choose a template to use for your page. I recommend using a bootstrap template since it will make your page responsive (it will change the layout according to the size of the screen you are using to see the page, adapting it to talbets and phones). You can just google “bootstrap templates” and will get a ton of results, however I recommend using this page since it gives live previews of the template before downloading them.
Choose a template that you like and has all the elements you need. Unless you have knowledge on web developing or are willing to learn, it will be difficult for you to make any changes other than texts.
Once you have decided your template, it’s time to unzip the template and upload it to Github. On your browser go to your personal page <username>.github.io to make sure everything is working. You should get a page exactly as the live preview of the template.
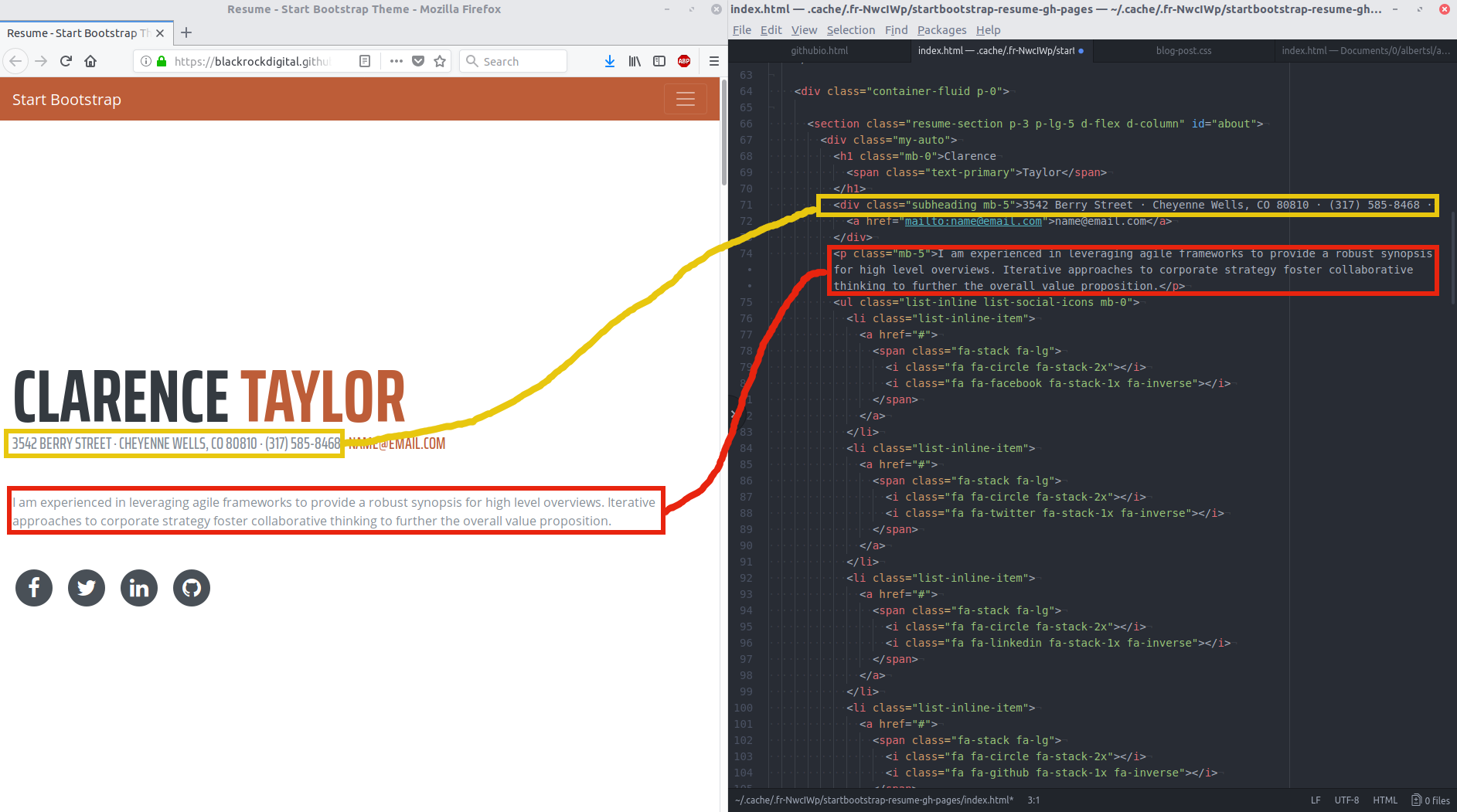
Now make changes on all the texts and images of the page by editing the index.html file and upload those changes to Github.
Done
You can access your page from the internet now and share your creation with the world.